Zapisz na dysku i otwórz do edycji plik
 ogrod.png
ogrod.png
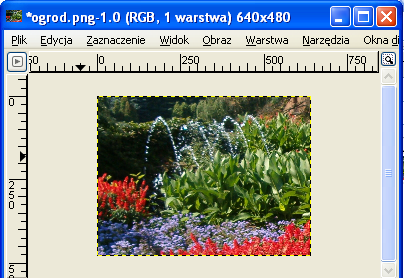
- Korzystając z płótna o rozmiarze 640 x 480 (por.: Temat 3) przytnij obraz ogrod.png do takiego właśnie rozmiaru w ten sposób, aby widoczna była część z fontanną i część czerwonych kwiatów:

Komentarz: Taki sam efekt można osiągnąć stosując kadrowanie, ale w tym przypadku zastosowanie płótna o konkretnych wymiarach wydaje się bardziej naturalne, ponieważ można całościowo ocenić kompletność wybranego obszaru. Jest to także łatwiejsze, ponieważ po uruchomieniu dialogu zmiany rozmiaru płótna wystarczy wpisać docelową wielkość kadru, zatwierdzić zmianę rozmiaru i dopiero później (używając narzędzia Przesuwanie warstw i zaznaczeń) wybrać żądany obszar docelowy (po tym należy spłaszczyć obrazek).
- Przygotowany obraz fontanny zapisz na dysku pod nazwą fontanna.png
- Dodaj prostą ramkę w dowolnym kolorze:
- Przez wycięcie do koloru tła:
Idea:
obrysujemy ramkę dookoła obrazka, zawartość ramki wytniemy tak, aby odsłonił się kolor stanowiący tło.
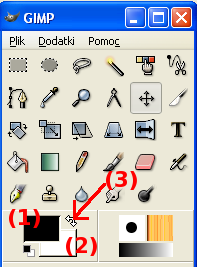
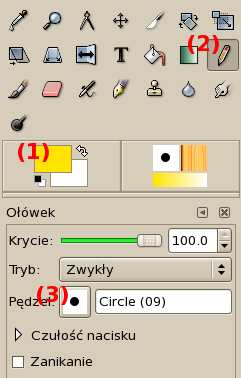
Kolor pierwszoplanowy i tło ustawia się w ramce narzędziowej:
(1) - kolor pierwszoplanowy
(2) - kolor tła
Aby odwrócić kolor pierwszoplanowy z kolorem tła wystarczy kliknąć w strzałkę oznaczoną numerem (3) na rysunku powyżej. Zamień te kolory miejscami (tłem ma być kolor czarny). Następnie wykonaj:- wybierz pozycję menu: Zaznaczenie > Wszystko. Po wykonaniu tego polecenia wokół całej grafiki powinny pojawić się animowane linie okalające wybrany (zaznaczony) obszar (cały obrazek).
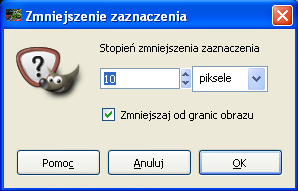
- wybierz: Zaznaczenie > Zmniejsz. W dialogu wpisz 10 pikseli:

- w tym momencie powinieneś dysponować grafiką otoczoną "poruszającymi się mrówkami" - maszerującymi tym razem nieco dalej od krawędzi, dookoła grafiki:

Zaznaczenie to obejmuje większość obrazka ale nie cały (jak poprzednio); jest dokładnie o 10 pikseli mniejsze, od poprzedniego (pozostawia "pusty" margines dookoła grafiki).
- "odwróć" to zaznaczenie (menu: "Zaznaczenie > Odwróć", lub Ctrl-I). W ten sposób to, co było zaznaczone, już nie będzie zaznaczone, zaś to, co nie było zaznaczone (ramka wokół obrazka) zostanie zaznaczone:
A)  B)
B)
Kolorem czarno-żółtym zaznaczone zostały obszary selekcji (obszary wybrane) przed wykonaniem podpunktu d (panel A) oraz po wykonaniu podpunktu d (panel B). - wytnij zaznaczenie (menu: "Edycja > Wyczyść" lub Ctrl-K)
- obrazek powinien zostać otoczony czarną obwódką:

- czarna obwódka nadal otaczana jest ramką ("mrówkami") oznaczającymi aktywne zaznaczenie. Aby je wyłączyć nalezy włączyć wybierz pozycję menu: Zaznaczenie > Brak.
Zamknij zmodyfikowany rysunek z czarną ramką. Nie zapisuj efektu swojego eksperymentu.
Aby uzyskać ramkę w innym kolorze, należy żądany kolor ustawić jako kolor tła - przed wycięciem zaznaczenia z obrazka. Robi sie to podwójnie klikając w obszarze koloru tła. W uruchomionym dialogu (nowej ramce) można wybrać wymagany kolor tła. Wybierz kolor niebieski i powtórz czynności opisane w punkcie I.3.A.a-g, aż do uzyskania efektu:
Zamknij (bez zapisywania) zmodyfikowany plik z niebieską obwódką.
- Przez nalanie koloru do wycięcia:
Idea:
Wycinamy pasek dookoła obrazka i wypełniamy go żądanym kolorem.- otwórz do edycji oryginalny plik fontanna.png
- przywróć oryginalne kolory: pierwszoplanowy i tła, przez kliknięcie "wzorca":

- zaznacz, jak poprzednio, ramkę 10 pikseli dookoła obrazka
- wytnij ramkę dookoła obrazka
- ustaw kolor pierwszoplanowy na zielony
- włącz narzędzie Wypełnianie kolorem lub deseniem:

- kliknij w obszar wyciętej ramki dookoła obrazka - powinna wypełnić się kolorem zielonym:

- zapisz zmodyfikowany plik z zieloną ramką pod nazwą fontanna_ramka_zielona.png
- Przez obrysowanie:
Idea:
Używając narzędzi do rysowania możemy narysować obramowanie.- otwórz do edycji oryginalny plik fontanna.png
- ustaw kolor pierwszoplanowy na żółty
- włącz narzędzie Rysowanie pikselami o ostrych narzędziach:

- wybierz szerszy pędzel: kliknij w ikonę obok napisu "Pędzel" (numer (3) na grafice poniżej. Wybierz okrągły pędzel o szerokości 9 punktów:

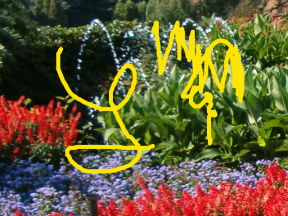
- zobacz, jak działa to narzędzie: "namaluj coś" na obrazku:

Nie bój się eksperymentować. Ostatnie akcje zawsze można "odwrócić" wybierając pozycję "Edycja > Cofnij operację ..." lub wciskając kombinację klawiszy Crtl-Z
- przywróć oryginalny wygląd pliku (cofając wykonane akcje usuń dodatki z pliku fontanna.png
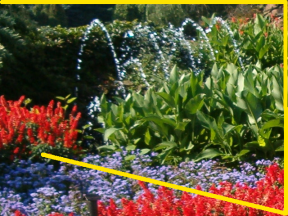
- kliknij "ołówkiem" w lewym górnym roku (postaw żółtą kropkę):

- przytrzymując klawisz SHIFT kliknij w prawym górnym rogu grafiki - powstanie dzięki temu prosta linia łącząca dwa wybrane punkty
- przytrzymując klawisz SHIFT kliknij następnie w prawym dolnym, lewym dolnym i lewym górnym rogu, aby uzyskać pełną ramkę.
- jeżeli linię poprowadzisz krzywo, ostatnią czynność możesz anulować (cofnąć) i ponowić próbę:

- Przez wycięcie do koloru tła:
- Zamknij (bez zapisywania) zmodyfikowane pliki.
Rozmywającą się ramkę można dodać na kilka sposobów, z czego wszystkie sprowadzają się do wspólnej koncepcji: uzyskać "rozmyte" zaznaczenie, które później może posłużyć do wycięcia do koloru tła, lub wypełnienia wycięcia żądanym kolorem. Wykonaj:
- Wyzeruj "wzorcem" kolor pierwszoplanowy i tła
- Otwórz do edycji plik fontanna.png
- Znanym już sposobem opisz na nim zaznaczenie w postaci 10-pikselowej ramki
- Wybierz: "Zaznaczenie > Zaokrągl..."
- W opcjach zaokrąglenia wpisz 20 pikseli; zatwierdź zmiany
- Wytnij "zmiękczone" zaznaczenie
- Efekt do uzyskania:

Ten sam plik można więc przygotować tak (kolor tła ustaw na #d9fbff):

Najlepszym rozwiązaniem jest jednak zapisanie pliku nie z przejściem do koloru zamierzonego tła, tylko z przezroczystością (format PNG potrafi kodować informacje o przezroczystości). Niestety w starszych lub "niestandaryzowanych" przeglądarkach nie zawsze będzie to poprawnie odwzorowywane, można więc zapisać plik w formacie GIF - ten format jednak ma wiele innych ograniczeń. Poniżej porównanie dwóch formatów (z lewej PNG, z prawej GIF):


Jak widać GIF, z powodu bardzo ograniczonej ilości zastosowanych kolorów, stracił efekt rozmycia.
O przezroczystościach i ich uzyskiwaniu powiemy sobie nieco później.
Można także skorzystać z gotowych, kompleksowych rozwiązań przygotowujących naszą grafikę do obramowania całkiem przyjemnym w odbiorze efektem. Mowa tu o skrypcie "Poszarpana krawędź".
Skrypty, to mini-programy przygotowane do wykonania dla nas kilku operacji jednocześnie - gotowe rozwiązania na (prawie) każdą okazję.
Są zebrane w dwóch lub trzech (zależnie od wersji GIMP'a i zainstalowanych dodatków) różnych menu: Script-Fu, Python-Fu oraz Filtry (które w zasadzie też są skryptami).
Skrypt, o którym tu mowa dostępny jest w menu "Script-Fu > Ozdobienia > Poszarpana krawędź..." (w nowszych wersjach GIMP'a skrypt ten jest dostępny w menu "Filtry > Dekoracja > Poszarpana krawędź...").
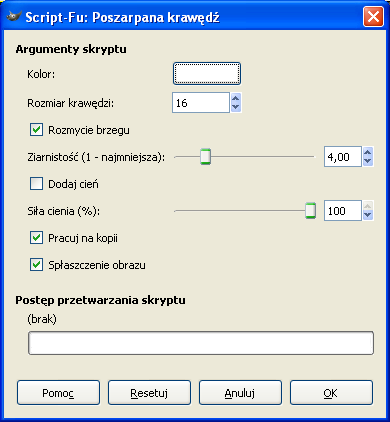
Po uruchomieniu tej pozycji menu mamy dostęp do kilku opcji dotyczących tego narzędzia. Pozostawiamy wszystkie wartości domyślne (będziemy tak robić zawsze, kiedy nie będziemy chcieli osiągnąć czegoś szczególnego, lub gdy nie będziemy wiedzieli, co zrobić...) i zatwierdzamy jego uruchomienie (wykonanie).

Nasz obraz powinien zostać skopiowany (zostanie otworzone nowe okno zawierające naszą grafikę) i przerobiony do takiego stanu:

Wykonaj to.
Efekt cienia, jaki rzekomo rzuca nasza grafika na powierzchnię strony jest bardzo prosty do uzyskania. Wystarczy wybrać pozycję menu: "Script-Fu > Cień > Rzucanie cienia..." (lub: "Filtry > Światło i cień > Rzucanie cienia...") i zatwierdzić domyślne opcje. Po zakończeniu działania tego skryptu nasz obrazek zostanie otoczony przestrzenią w postaci szarej szachownicy (reprezentacja obszaru przezroczystego; aby pozbyć się przezroczystości wystarczy "spłaszczyć" obrazek; pamiętaj o wcześniejszym wyzerowaniu koloru tła do białego) i cieniem:

Opcje cienia można (i trzeba) przetestować, zmieniając przede wszystkim "Przesunięcie X i Y" - dzięki tym dwóm opcjom można uzyskać złudzenie wyżej lub niżej położonego obrazka:

Przetestuj, jak wpływa na cień wartość "przesunięcia" cienia, oraz "Promień rozmycia". Uzyskaj taki efekt:

Wynik zapisz pod nazwą fontanna_lewituje.png
Można także skorzystać z gotowych, kompleksowych rozwiązań przygotowujących naszą grafikę do uzupełnienia o "cień" i do tego jeszcze z zaokrąglonymi rogami. Mowa tu o skrypcie "Zaokrąglone rogi" dostępnym w menu: Script-Fu > Ozdobienia > Zaokrąglone rogi... (lub innym, którego lokalizacji już nie podam...).
Korzystając z pliku fontanna.png powinieneś uzyskać podobny efekt:

Sprawdź działanie tego skryptu.