Program GIMP w zasadzie nie służy do rysowania (tworzenia nowej grafiki), ale dla potrzeb poznania warstw jego możliwości "tworzenia" w zupełności nam wystarczą.
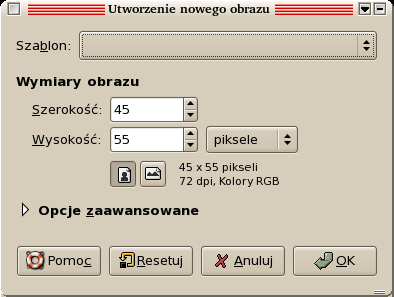
Stwórz nowy, czysty plik: "Plik > Nowy..." (lub Crtl-N):

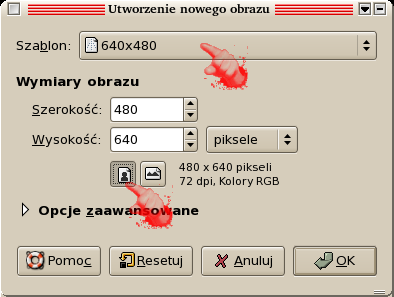
W ramce (powyżej) wybierz Szablon: 640x480, oraz kliknij Portret:

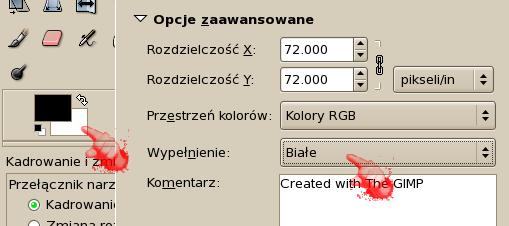
Upewnij się, że w Opcjach zaawansowanych w pozycji Wypełnienie jest ustawiona opcja Kolor tła - jeżeli masz ustawiony kolor tła jako biały. Jeżeli kolor tła masz ustawiony na inny, niż biały, w ramce Wypełnienie ustaw Białe:

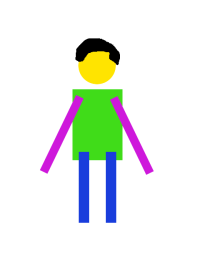
Rysujemy robota:
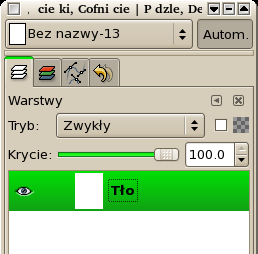
- Wyświetl istniejące w tym obrazie warstwy: Okna dialogowe > Warstwy lub Ctrl-L. Powinna być obecna tylko jedna warstwa tego obrazu (o nazwie "Tło"):

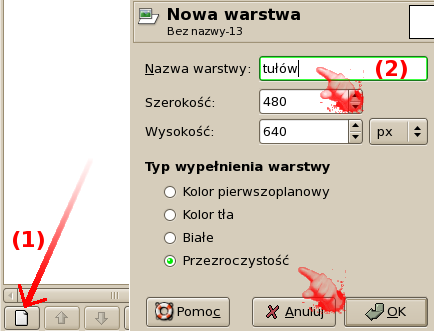
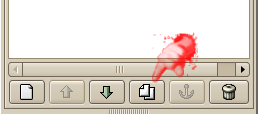
- Utwórz nową, niewidoczną (przezroczystą) warstwę, nazwij ją tułów (przycisk do tworzenia nowej warstwy znajduje się poniżej listy warstw, numer (1) na grafice poniżej):

Na tej warstwie będziemy osadzać korpus (tułów) naszego robota. Dzięki przezroczystości sama warstwa nie zasłoni naszego tła. Zatwierdź wybór.
Na liście warstw powinny się teraz znajdować dwie warstwy:
- Włącz narzędzie "Zaznaczanie obszarów prostokątnych"
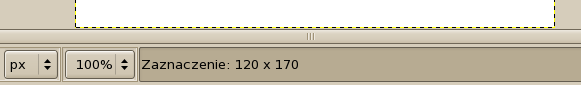
 i zaznacz nim prostokąt o wymiarach 120x170 pikseli - pośrodku pustego pola. Aktualna wielkość zaznaczenia wypisywana jest podczas wykonywania tej akcji na pasku, poniżej obszaru rysunku:
i zaznacz nim prostokąt o wymiarach 120x170 pikseli - pośrodku pustego pola. Aktualna wielkość zaznaczenia wypisywana jest podczas wykonywania tej akcji na pasku, poniżej obszaru rysunku:

- ustaw kolor pierwszoplanowy na wybrany odcień zielonego
- włącz narzędzie "Wypełnianie kolorem lub deseniem"
 i wypełnij zaznaczony obszar zielonym kolorem. Powstaje zielony prostokąt na białym tle:
i wypełnij zaznaczony obszar zielonym kolorem. Powstaje zielony prostokąt na białym tle:

Zwróć uwagę na poruszające się obramowanie dookoła zielonego prostokąta - oznacza ono, że zaznaczenie nadal jest aktywne. Należy je wyłączyć. Alternatywą użycia Zaznaczenie > Brak jest włączenie dowolnego narzędziea do zaznaczania (na przykład "prostokąt" - jak poprzednio) i kliknięcie gdziekolwiek, obok. "Mrówki" powinny zniknąć.
- Na liście warstw, na warstwie "tułów" pojawi się kontur naszego "brzucha":

- Stwórz nową, przezroczystą warstwę i nazwij ją noga z lewej.
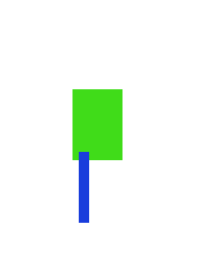
- Na obrazku na razie nic się nie zmieniło. Włącz narzędzie "Zaznaczanie obszarów prostokątnych" i narysuj nogę z lewej strony (wymiary: 25x170). Umieść ją tak, aby zachodziła na tułów naszego robota. Zaznaczenie wypełnij kolorem niebieskim, wyłącz zaznaczenie:

- Aby noga z prawej była identyczna - nie będziemy tworzyli nowej, tylko skopiujemy poprzednią. Służy do tego przycisk "Utworzenie duplikatu warstwy" poniżej listy warstw:

- Zmień nazwę zduplikowanej warstwy z kopia: noga z lewej na noga z prawej. Zmianę nazwy warstwy wykonuje się poprzez podwójne kliknięcie w starą nazwę i wpisanie nowej.
- Włącz narzędzie do przesuwania warstw (por.: Temat 3) i złap za nogę. Przesuń ją na prawo, do pozycji docelowej:

Zwróć uwagę na to, że podczas przesuwania nogi wraz z nią przemieszczała się też krawędź warstwy (reprezentowana przez linię przerywaną). Oznacza to, że przesunęliśmy całą warstwę, nie tylko samo wypełnienie z kolorem.
- Stwórz nową, niewidzialną warstwę o nazwie ręka z lewej, w odpowiednim miejscu obrysuj prostokąt o wymiarach 20x200, wypełnij go kolorem fioletowym, wyłącz zaznaczenie:

- Zduplikuj warstwę ręka z lewej nadając nowej warstwie nazwę ręka z prawej; przesuń ją na miejsce docelowe używając odpowiedniego narzędzia i klawiszy klawiatury (nie myszy!). Służą do tego kursory - wciskając kursor "w prawo" nasza zduplikowana ręka "pojedzie" idealnie poziomo w prawo. Jeżeli chcemy przyspieszyć ruch ręki, wciśnij dodatkowo SHIFT:

- Na warstwie o nazwie głowa, korzystając z narzędzia "Zaznaczanie obszarów eliptycznych"
 oraz koloru żółtego - narysuj głowę robota (o średnicy około 90 pikseli) tak, aby minimalnie nachodziła na jego zielony tułów:
oraz koloru żółtego - narysuj głowę robota (o średnicy około 90 pikseli) tak, aby minimalnie nachodziła na jego zielony tułów:

- Do narysowania podobnym sposobem zostają już tylko włosy. Narysuj je używając narzędzia "Odręczne zaznaczanie obszarów"

Zadbaj o to, aby grzywka była asymetryczna.
- W tej chwili Twój obrazek powinien się składać z ośmiu warstw:

- Zapisz na dysku, w formacie własnym GIMP'a (por.: Temat 2) stworzony plik. Nadaj mu nazwę robik1.xcf
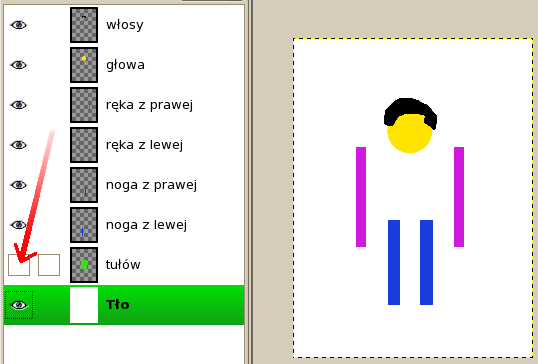
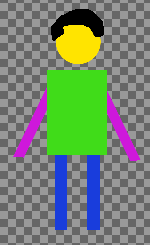
Klikając kolejno na "oczka" z lewej strony na liście warstw sprawdź, jak działa wyłączenie (pierwsze kliknięcie) oraz włączenie (drugie kliknięcie) takiego "oczka" - jak zachowują sie wtedy elementy obrazka. Na grafice poniżej przedstawiona została sytuacja, w której wyłączony został podgląd (wyświetlanie) warstwy o nazwie tułów. Miejsce wskazane strzałką oznacza pozycję wyłączonego "oczka".

Warstwa jest więc płytką, płótnem, na którym umieszczona została przez nas jedna z części obrazu. Przez nałożenie warstw w odpowiednich pozycjach otrzymujemy kompletny obraz.
Przećwicz:
- wyłącz wyświetlanie wszystkich warstw
- włącz wyświetlanie tła i głowy
- spowoduj sytuację, kiedy widoczne będą tylko kończyny (z białym tłem)
- sprawdź, czy da się wyświetlić tylko tło
Zobaczmy, jaka korzyść płynie z używania warstw:
- Przekształcenia orientacji
- włącz wyświetlanie wszystkich warstw
- zaznacz (podświetl na liście warstw) warstwę ręka z lewej
- wybierz pozycję menu Warstwa > Przekształcenie > Obróć o 90 stopni w prawo
- przyjrzyj się wyglądowi obrazka
Przekształceniu uległa tylko "ręka z lewej". reszta obrazka pozostała niezmieniona. Jest to szczególnie przydatne przy konieczności przekształcenia tylko części np. fotografii, na której będziemy musieli na przykład wyprostować jeden obiekt bez wpływu na inne. - odwróć wykonaną akcję - inaczej, niż przez jej cofnięcie: Warstwa > Przekształcenie > Obróć o 90 stopni w lewo
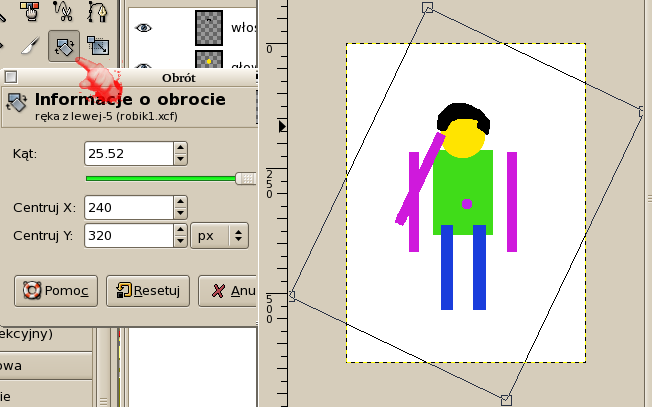
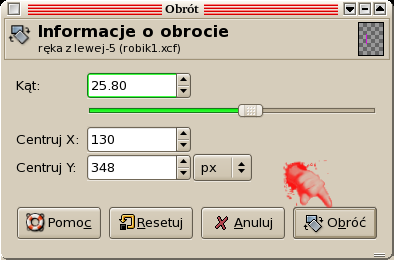
- wybierz pozycję menu Warstwa > Przekształcenie > Dowolny obrót... lub skorzystaj z narzędzia "Obrót warstwy lub zaznaczenia"

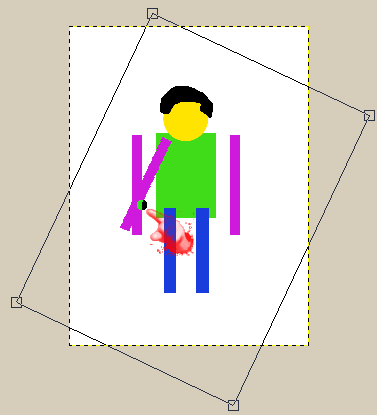
- na obrazku robota pojawiło się pięć dodatkowych punktów - w rogach i jeden centralny. Łapiąc myszką (klikając i przeciągając) przestrzeń pomiędzy punktem centralnym (który stanowi oś obrotu) a którymś z punktów narożnych obróć warstwę ręka z lewej w ten sposób, aby oddawała możliwą pozycję ręki "wystającej z tułowia":

- klikając i przeciągając punkt centralny przesuń całą warstwę tak, aby pozycja ręki była jak najbardziej odpowiednia:

- Zatwierdź wprowadzone zmiany:

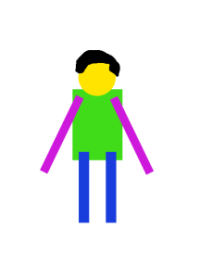
- podobnie przekształć warstwę ręka z prawej, aby osiągnąć efekt:

- zapisz zmodyfikowany plik pod nazwą robik2.xcf
- Przesuwanie warstw (zasłanianie)
- na liście warstw "złap" myszką za warstwę tułów (w obszarze jej nazwy) i przeciągnij ją ponad warstwę noga z lewej. Sprawdź, jak wpłynęło to na grafikę
- przenieś warstwę tułów jeszcze wyżej (ponad kolejną nad nią warstwą i znów zaobserwuj, co sie dzieje z grafiką
- wyciągnij całościowy wniosek z poczynionych obserwacji: jak pozycja warstwy na liście wpływa na przysłanianie innych?
- sprawdź swoją (powyższą) teorię na innej warstwie
- przywróć oryginalny porządek
- Przesuwanie połączonych warstw
Cel: przesunąć "głowę" i "włosy" wyżej, ponad "tułów".- Korzystając z odpowiedniego narzędzia i zaznaczenia odpowiedniej warstwy przesuń "głowę" i "włosy" w pożądane miejsce:

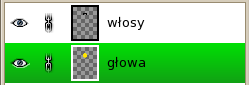
- powyższe doświadczenie było skuteczne, ale okazało się, że operując na dwóch warstwach oddzielnie możemy zmienić ich względne położenie (włosy nie zawsze doskonale trafią w takie miejsce na głowie, jakie zajmowały poprzednio). Aby pozbyć się tej niedogodności obydwie warstwy można połączyć, korzystając z narzędzia "Dowiązanie elementu"
 pomiędzy "oczkiem" a miniaturą warstwy na liście warstw
pomiędzy "oczkiem" a miniaturą warstwy na liście warstw

- włącz "dowiązanie" pomiędzy warstwami włosy i głowa (grafika powyżej)
- podświetl jedną z tych warstw i korzystając z odpowiedniego narzędzia przesuń na rysunku głowę wraz z włosami do oczekiwanej pozycji:

- wyłącz "dowiązanie"
- Korzystając z odpowiedniego narzędzia i zaznaczenia odpowiedniej warstwy przesuń "głowę" i "włosy" w pożądane miejsce:
- Łączenie warstw (wypłaszczanie/spłaszczanie obrazka)
Jeżeli zdecydujemy, że dwie (lub więcej) warstwy są względem siebie poprawnie ułożone, możemy je trwale połączyć korzystając z odpowiedniego narzędzia:
- na liście warstw podświetl warstwę włosy
- wybierz pozycję menu: Warstwa > Połącz w dół
- z listy warstw zniknie pozycja włosy, zaś podświetlenie zostanie ustawione na "głowie". Bardziej spostrzegawczy zauważą, że miniatura tej warstwy zawiera teraz włosy.
- korzystając z odpowiedniego narzędzia sprawdź, co teraz będzie się działo z włosami, jeżeli będziemy przesuwali głowę.
- Wycinanie
Zanim przystąpimy do najważniejszych części tego ćwiczenia, musimy jeszcze nieco przyciąć ręce naszemu robotkowi:
- na liście warstw zaznacz warstwę ręka z lewej
- włącz narzędzie do odręcznego zaznaczania
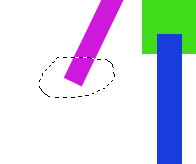
- obrysuj nadmiar ręki robota:

- wyczyść zaznaczony obszar (menu Edycja > Wyczyść lub Ctrl-K)
Komentarz: Zastosowanie operacji "Wytnij" zamiast "Wyczyść" dałoby tu identyczny rezultat, ale w pamięci podręcznej programu GIMP zachowalibyśmy informacje o wyciętym obszarze. Spowodowalibyśmy przez to niepotrzebne zaśmiecanie pamięci operacyjnej naszego systemu komputerowego. - podobnie przytnij "rękę z prawej". Nie zapomnij o podświetleniu odpowiedniej warstwy na liście.
- wyłącz zaznaczenia
- zapisz zmodyfikowany plik pod nazwą robik3.xcf
Cel: Połączyć obiekty graficzne z dwóch plików tworząc nowy.
- Zapisz na dysku i otwórz do edycji plik
 samoloty.jpg
samoloty.jpg
- otwarty do edycji plik robik3.xcf przerób w następujący sposób:
- usuń warstwę Tło (upewnij się przed kliknięciem ikony Usunięcia warstwy, że zaznaczona jest właśnie ta warstwa:

- w tym momencie powinieneś dysponować sześcioma warstwami
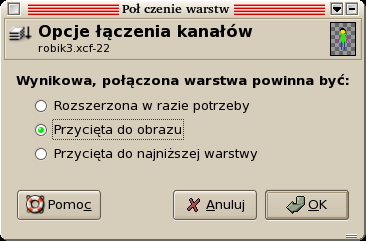
- wybierz menu Obraz > Połącz widoczne warstwy...
- w kolejnym dialogu wybierz Przycięta do obrazu:

- wybierz menu Obraz > Przytnij obraz
- zaznacz cały obszar obrazka (por.: Temat 4)
- skopiuj jego zawartość do schowka: Edycja > Skopiuj lub Ctrl-C
- usuń warstwę Tło (upewnij się przed kliknięciem ikony Usunięcia warstwy, że zaznaczona jest właśnie ta warstwa:
- przejdź do okna samoloty.jpg
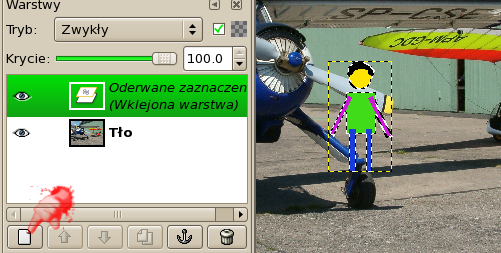
- wklej przechowywaną zawartość schowka do tej grafiki: Edycja > Wklej lub Ctrl-V
- stwórz nową warstwę z wklejonego zaznaczenia:

- zmień nazwę nowej warstwy na mały
- wybierz pozycję menu: Warstwa > Skaluj warstwę...
- w kolejnym dialogu przeskaluj warstwę z robotem do około 70% jego pierwotnej wielkości (por.: Temat 3; możesz również wykorzystać narzędzie do skalowania warstw dostępne bezpośrednio w przyborniku:
 )
)
- przesuń warstwę w okolice motolotni:

- przejdź do okna zmodyfikowanego obrazka robik3.xcf
- przywróć stan tego obrazka sprzed modyfikacji: wybierz menu Plik > Przywróć... i kliknij Przywróć
- ponownie usuń tło, pozostawiając sześć pozostałych warstw
- na liście warstw zaznacz głowę
- wybierz menu: Warstwa > Przytnij warstwę - dzięki temu teraz warstwa zawierająca głowę będzie niemal dokładnie wielkości głowy, nie zaś wielkości obrazka i to jeszcze przesunięta.
- odwróć grzywkę robotowi: wybierz menu: Warstwa > Przekształcenie > Odbij poziomo
- znanym Ci sposobem schowaj połączenia rąk i nóg "za" tułowiem:

- połącz warstwy, przytnij obraz, zaznacz całość, skopiuj do schowka
- przejdź do zmodyfikowanego zdjęcia samoloty.jpg i wklej skopiowaną grafikę
- z wklejonego zaznaczenia sporządź nową warstwę, nazwij ją duży
- przeskaluj wklejoną warstwę do 130% początkowej wielkości
- ustaw "dużego" robota przed samolotem tak, aby go nie zasłaniał:

- wróć do okna zmodyfikowanej grafiki robik3.xcf i zamknij je bez zapisywania zmian.
- Używając narzędzia "Umieszczanie tekstu na obrazie"
 umieść w prawej dolnej części obrazka napis z Twoim imieniem i nazwiskiem oraz nazwą swojego konta pocztowego w którymkolwiek serwisie pocztowym (nazwa konta/login, czyli część adresu e-mail do znaku małpy internetowej @):
umieść w prawej dolnej części obrazka napis z Twoim imieniem i nazwiskiem oraz nazwą swojego konta pocztowego w którymkolwiek serwisie pocztowym (nazwa konta/login, czyli część adresu e-mail do znaku małpy internetowej @):
- napis musi być w kolorze czerwonym
- czcionka:
- wielkość dokładnie 90 punktów
- pochylona
- krój dowolny
- napis musi być wyśrodkowany ("wyjustowany do środka")
- Do utworzonej w ten sposób warstwy tekstowej dodaj Filtry > Szum > Rozrzucenie... oraz (następnie) efekt cienia

- W tym momencie powinieneś dysponować pięcioma warstwami
- Zmodyfikowany plik samoloty.jpg zapisz pod nazwą na_lotnisku.xcf (w nazwie tego pliku zawarty jest znak podkreślenia)
- Spłaszcz obraz
- Przeskaluj go do 25% początkowej wielkości
- Zapisz pod nazwą na_lotnisku.png (kompresja "9")